話ベタな人の起業を成功させる世界一のサポーター
おっとり口べたな女性起業コンサルタント高橋佳代です。
→プロフィール
→受講生の体験談はこちら
アメブロのアプリやスマホでもヘッダー画像を表示させる方法
「アメブロでスマホで見たときにもヘッダー画像を見せたいなー」って思ったことありませんか?
せっかく凝ったアメブロのヘッダー画像を作っても、
アメブロのスマホ、アメブロのアプリでは、アメブロのヘッダー画像は表示されません。
しかし、ちょっとした簡単な工夫でPC用のヘッダー画像をアメブロのスマホやアプリに表示させることが可能です。
考え方
記事の一番上にスマホで表示させたいヘッダー画像を入れてしまいます。
そのままだと、スマホやアプリで見たときはもともと、ヘッダー画像が表示されませんので
あたかもヘッダー画像があるように見えます。
しかし、PCでみた場合は、ヘッダー画像が記事内にもダブルで存在してしまいます。
そこで、PCでお客様が見たときには表示されず、スマホやアプリで見たとき(画面が小さいサイズもので表示されたとき)に非表示なる設定をすることでアプリやスマホでもヘッダー画像を表示させることが可能となります。
手順を説明します。
1.CSSの設定画面を開く
CSSの画面を開き編集を行います。
デザインの設定をクリック

管理画面のデザインの設定をクリック
CSSの編集をクリック

2.CSSをいじる
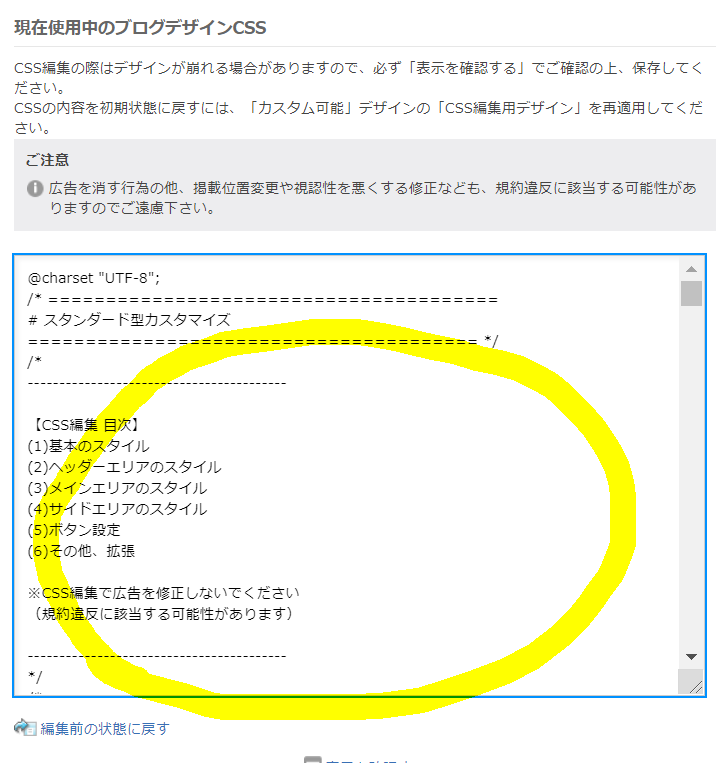
現在使用中のブログデザインCSSをいじります。

この部分です。
タグをコピー
こちらのタグをコピーしてください
/* スマホ時のみ画像表示 */
@media screen and (min-width: 481px){
.sp-image{
display:none;
}
}
/* スマホ時のみヘッダー画像表示 ここまで */
タグを貼り付け
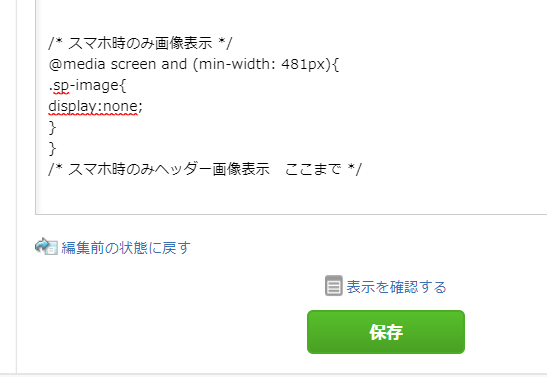
CSSの一番下にこの様に貼り付けます。

貼り付けたら、保存します。
3.ヘッダー画像を記事の一番上に入れる
スマホで表示させたいヘッダー画像を記事の一番上に挿入します。

こんな風に。このままだと、スマホやアプリで見たときはあたかもヘッダー画像があるようになりますが、
PC表示ではダブってヘッダー画像がある状態になってしまいます。
そこで、PC表示では見えないようにするためのタグをいれます。
4.画像にタグを貼り付ける
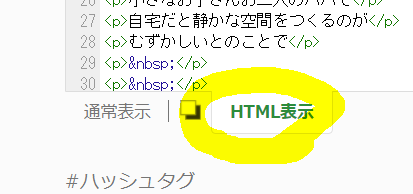
htmlモードにする
タグを貼り付けたいので、htmlモードにしてください。

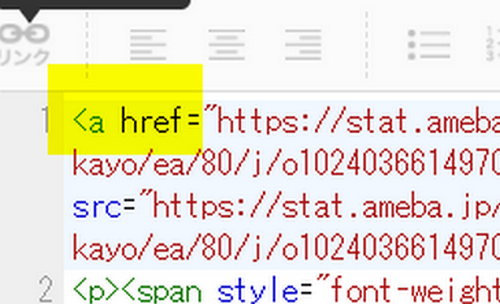
タグの確認
一番上の <a href=
となってる部分を見つけます。

htmlタグをコピー
こちらのタグをコピーします。
class=”sp-image”
タグの貼り付け
「a href」の「a 」と「href」間にタグを貼ります。
こんな風になればOKです。
a class=”sp-image” href

以上です!
簡単ですよね。
ぜひやってみてください。
商品作り・集客・ライティングの全てが
わかる60P以上の【3大特典付き!】
話しベタでもお一人30万円以上のご成約を
いただけた全7ステップ無料セミナー
↓↓↓↓
今すぐ登録する
→まずは、質問だけしたい方はこちら
【起業の悩み専用】問合せフォーム
→LINEで相談・質問したい方はこちら

※LINE限定の特典もお渡ししてます
■アクセス(開催場所)
オンライン(zoom)にて対応しております^^
▼さらに深い学びをしたいあなたへ!
すでに248名の方が無料で学んでいます♪




- 商品なし、知識なしだった主婦の方がオリジナル高額商品をリリースし、
1.5ヶ月でご成約 - 特別なスキルなし!完全起業未経験の子育て主婦の方が2ヶ月でオリジナル講座、
”おうち起業サポート”を商品化。
その後1.5ヶ月でさらにその受講生さんもオリジナル継続商品をつくってご成約 - オンライン起業の仕組み化をした受講生さま、仕組み化して4ヶ月で
月商140万円超え